Design Assistant
Talk a11y to engineers.
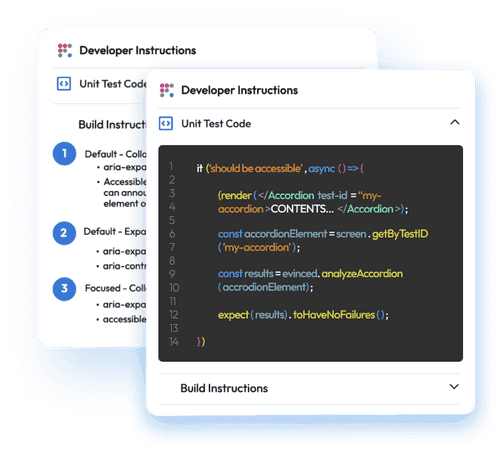
Our plugin for Figma doesn't just help you design accessibly from the get-go. It will also deliver unit tests and other implementation guidance to your developer so that your design is covered for accessibility on both ends.
Beyond color contrast. Way beyond.

Our Design Assistant is the most complete tool available for accessible design. It checks for color contrast, font size, tappable area, focus order, and more.
Beyond color contrast. Way beyond.
Our Design Assistant is the most complete tool available for accessible design. It checks for color contrast, font size, tappable area, focus order, and more.
Perfect for UI component libraries

Designers often have to build company-wide design components that are supposed to be re-used on every project. Doing that hand-in-hand with Design Assistant means your component is accessible and every designer and developer who works with it later will be working with a fully accessible design, documented perfectly.
Perfect for UI component libraries
Designers often have to build company-wide design components that are supposed to be re-used on every project. Doing that hand-in-hand with Design Assistant means your component is accessible and every designer and developer who works with it later will be working with a fully accessible design, documented perfectly.
Pattern magic.

Design Assistant helps designers understand what ARIA pattern they are working with for a given component, from Accordion to Listbox to Window Splitter. We automatically guide the designer to cover all the cases and permutations for each pattern, so it's not only accessible but complete.
Pattern magic.
Design Assistant helps designers understand what ARIA pattern they are working with for a given component, from Accordion to Listbox to Window Splitter. We automatically guide the designer to cover all the cases and permutations for each pattern, so it's not only accessible but complete.
A developer's best friend
Every design that you do with Design Assistant will finish with a complete set of developer instructions, including a model unit test, that will earn you brownie points, if not flowers.
More reasons

Works per frame
Other accessibility tools for Figma force you to evaluate an individual element at a time. But Evinced analyzes your whole frame with a click, even if there are multiple elements on it.

Customization
If your company has specific internal guidelines for how to implement certain components, those can be embedded in Design Assistant too.

Save time
Ever waited several days or even weeks to get an answer to an accessibility question? With Design Assistant, all the standard accessibility issues are built in, so you can keep right on designing.